Genel bilgi
İnternette gezinmek için mobil cihazların (örn. Akıllı telefonlar veya tabletler) kullanımı son yıllarda muazzam bir şekilde arttı ve
hala artıyor . Bu, mobil cihazlar için web sitelerinin optimizasyonunu her web yöneticisi için bir görev haline getirir. Amaç, web sitesinin yeterli bir şekilde sunulmasının yanı sıra mobil cihazlarda tam kullanılabilirliğidir .
Bir web sitesinin “mobil dostu” olması artık Google için de önemli bir sıralama faktörü. Google,
mobil arama dizininin Google’ın ana dizini olacağını bile duyurdu . Bu ” mobil öncelikli” dizin, bir web sitesinin mobil versiyonunu, esas olarak indeksleme için kullanıldığından, çok daha önemli hale getirir .
Google, mobil cihazlarda iyi çalışan yerel arama sorguları için siteleri tercih ettiğinden (bu tür arama sorguları genellikle mobil cihazlar aracılığıyla yapıldığı için), belirli siteler (örneğin restoranlar, yerel mağazalar vb.) İçin mobil optimizasyon özellikle önemlidir.
Mobil cihazlarda kullanıcı davranışının özel özellikleri
Mobil optimizasyonun belirli yönleriyle ilgilenmeden önce, mobil optimizasyonun temelini oluşturduğundan, mobil cihazlarda kullanıcı davranışının özelliklerini anlamalısınız.
Örneğin, önemli bir özel özellik, mobil cihazlarda gezinmenin bir fare ile değil, dokunmatik ekran veya ses kontrolü ile gerçekleştirilmesidir. Ek olarak, çoğu durumda mobil cihazların ekranı çok daha küçüktür ve bu da ekran seçeneklerini ciddi şekilde sınırlar. Ek olarak, Java veya Flash genellikle görüntülenemez ve kullanıcılar genellikle daha yavaş bir internet bağlantısına sahiptir. Ek olarak, kullanıcılar mobil gezinme konusunda çok sabırsızdır ve bu nedenle, kullanıcıları memnun etmek için istenen bilgilerin hızlı ve öz bir biçimde erişilebilir olması gerekir.
“Mobil uyumlu” bir web sitesi için gereksinimler
Mobil optimizasyonun teknik yönlerini açıklamadan önce, öncelikle bir web sitesinin “mobil uyumlu” olarak kabul edilebilmesi için karşılaması gereken kriterlerden bahsetmek istiyoruz.
Öncelikle, web sitenizin tüm metinlerinin tüm cihazlarda okunabilir (yakınlaştırma olmadan) olduğundan emin olmalısınız. Ayrıca, kullanıcıların yatay olarak yakınlaştırma veya kaydırma yapmasını önlemek için sayfanızın diğer tüm öğelerini farklı görüntü boyutlarına uyarlamanız gerekir. Yanlış bağlantıya dokunmadan parmakla kolayca dokunabilmeleri için bağlantılar veya düğmeler arasında yeterli boşluk olduğundan da emin olmalısınız. Ayrıca, kullanım kolaylığı nedeniyle tüm cihazlarda bulunmayan yazılımları (örn. Flash) kullanmaktan kaçınmalısınız.
Mobil optimizasyonun yönleri
Temel olarak, bir mobil web sitesinin yapılandırılması için üç ana olasılık vardır. Bunlar
- duyarlı web tasarımı
- ayrı bir mobil web sitesinin oluşturulması ve
- dinamik sunum.
Duyarlı web tasarımı
İle
esnek web tasarımı , bir web sitesinin HTML kodu ve URL tüm cihazlar için aynı kalır, ancak ekran boyutuna içeriği otomatik uyarlar. Duyarlı web tasarımı, Google tarafından önerilen mobil optimizasyon yaklaşımıdır ve yalnızca tüm içeriğin farklı ekran boyutlarına uyarlanamaması dezavantajına sahiptir. Duyarlı web tasarımında, bir sayfanın görüntüleme alanı , sayfa genişliğinin ölçeklendirilmesi hakkında bilgi sağlayan bir görüntü alanı meta etiketi tarafından yapılandırılır :
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Ek olarak, ekran boyutuna bağlı olarak sayfanızın görünümünü tanımlamak için duyarlı web tasarımı için CSS’deki medya sorgularını kullanabilirsiniz .
Bir web sitesinin mobil versiyonu
Yukarıdaki varyantlardan ikincisi, web sitenizin kendi URL’sine sahip ayrı bir mobil sürümünü oluşturmaktır. Böyle bir durumda, kullanıcılar web sitenize bir mobil cihazdan erişirse, HTTP yönlendirmeleri kullanılarak sayfanızın mobil sürümüne yönlendirilirler. Bununla birlikte, bu alternatifin dezavantajı, yinelenen içerikle ilgili sorunlara neden olabilmesidir.
Google’ın farklı URL’leri değerlendirmesini kolaylaştırmak için
, URL’nizin masaüstü sürümünün HTML koduna bir rel = “alternate” etiketi eklemelisiniz . Bu etiket, URL’nin mobil versiyonunu işaret eder:
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com/">
Ek olarak, yinelenen içerikle ilgili söz konusu sorunları önlemek için sayfanızın mobil sürümüne masaüstü sürümüne atıfta bulunan bir kanonik bağlantı eklemelisiniz :
<link rel="canonical" href="http://www.example.com/">
Dinamik sunum
Bir mobil siteyi yapılandırmanın üçüncü ve son alternatifi dinamik sunumdur. Bu çeşidi seçerseniz, hangi
kullanıcı aracısının tanındığına bağlı olarak farklı HTML ve CSS kodları teslim edilir. Bu durumda mobil site, asıl sitenin küçültülmüş bir sürümüdür. Bu alternatifin ana dezavantajı, kullanıcı aracısının tanımlanmasındaki yüksek hata oranıdır.
Bu yaklaşımdaki önemli bir unsur, değişken HTTP başlığıdır. Bu sayede sunucu , akıllı telefonlar için
Googlebot’un da ilgili sayfayı taraması gerektiğini belirten bir mesaj gönderir . Farklı HTTP üstbilgileri olmadan Google, mobil kullanıcı aracıları için HTML kodunun değiştirildiğini bilemezdi. Bu başlık şöyle görünebilir:
GET /page-1 HTTP/1.1
Host: www.example.com
(...rest of the HTTP request header...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(... rest of the HTTP response header...)
Mobil optimizasyonun diğer yönleri
Mobil optimizasyonun önemli bir parçası
hız optimizasyonuduraktarılacak veri miktarını azaltarak sitenizde. Bu, örneğin CSS ve JavaScript dosyalarını en aza indirerek mümkündür. Bunu, bir yandan ilgili dosyaların kodunu en aza indirerek (örneğin satır sonlarını kaldırarak) ve diğer yandan, bir dosya türündeki birkaç ayrı dosyayı tek bir genel dosyada birleştirerek yapabilirsiniz, böylece daha az istek gerekir. bir sayfa yüklemek için. Ayrıca, mobil web siteleri için olabildiğince az resim kullanmalısınız, çünkü bunlar önemli ölçüde daha uzun yükleme sürelerine neden olur. Belirli bir görüntü olmadan yapamıyorsanız, onu sıkıştırmaya çalışmalı veya sayfanızın mobil versiyonu için ayrı bir görüntü sağlamalısınız (bu aynı zamanda duyarlı web tasarımı için de mümkündür). Ek olarak, videoları, ses dosyalarını ve diğer multimedya öğelerini mutlak minimumda sınırlamalısınız.
Hız optimizasyonuna ek olarak
, sayfa menüsünün daha küçük ekran boyutlarına
uyarlanması , mobil optimizasyonun önemli bir yönüdür. Burada, sözde kahraman başlıklarından da kaçınmalısınız. Kullanıcıların sayfalarınızdaki metni daha küçük ekranlarda yakınlaştırmadan okuyabilmesi için
yazı tipi boyutlarını da
ayarlamayı unutmayın .
Ayrıca, “rel = icon” meta etiketiyle , kullanıcılar sayfanızı mobil cihazlarının ana ekranına eklediklerinde görüntülenecek bir
simge tanımlayabilirsiniz . Bu meta etiket şuna benzer:
<link rel="icon" sizes="192x192" href="/icon.png">
Apple cihazları için dokunmatik simgenin kendi meta etiketi vardır:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
Ek olarak, sitenizin mobil cihazlar için optimize edildiğini veya ayrı bir mobil sitenin mevcut olduğunu
her zaman Google’a bildirmelisiniz . Bunu, sitenizin mobil sürümleri için rel = alternate etiketi veya canonical bağlantıyla ya da dinamik sunum için çeşitli HTTP üstbilgisiyle yapabilirsiniz.
Son olarak, tüm bu teknik hususlara ek olarak, her zaman
kullanıcıların içeriğinize eriştikleri durumun
ve hangi işlevlerin onlar için uygun olduğunun farkında olmalı ve sitenizi tasarlarken bu hususları aklınızda bulundurmalısınız.
Sık karşılaşılan hatalar
Mobil optimizasyonla ilgili olarak aşağıdaki sık görülen hatalardan kaçınmalısınız:
- Sayfanızın tüm içeriğini kaplayan geçiş reklamları, mobil sitenizin dizine eklenmesiyle ilgili sorunlara ve olumsuz kullanıcı deneyimine neden olur. Burada bunun yerine afiş kullanmalısınız.
- yanlış yapılandırılmış yönlendirmeler (örneğin, kullanıcılar ilgili alt sayfaya değil her zaman mobil ana sayfaya yönlendirilir)
- Kullanıcı aracısı bir mobil cihaz olarak tanınmıyor.
- çok uzun yükleme süreleri (bunlar kullanıcıların çıkış yapmasına neden olur)
- çok küçük yazı tipi boyutu
- çok küçük ve birbirine çok yakın olan öğelere dokunun
- Mobil cihazlarda oynatılamayan videolar (örneğin Flash videolar). Bundan kaçınmak için videoları her zaman HTML5 standart etiketleri kullanarak entegre etmeli ve hata olması durumunda video dökümleri sağlamalısınız.
Yararlı Araçlar
Google’ın kendisi, web yöneticilerini sitelerinin mobil optimizasyonunda desteklemek için iki yararlı araç sağlar.
Bu, bir yandan
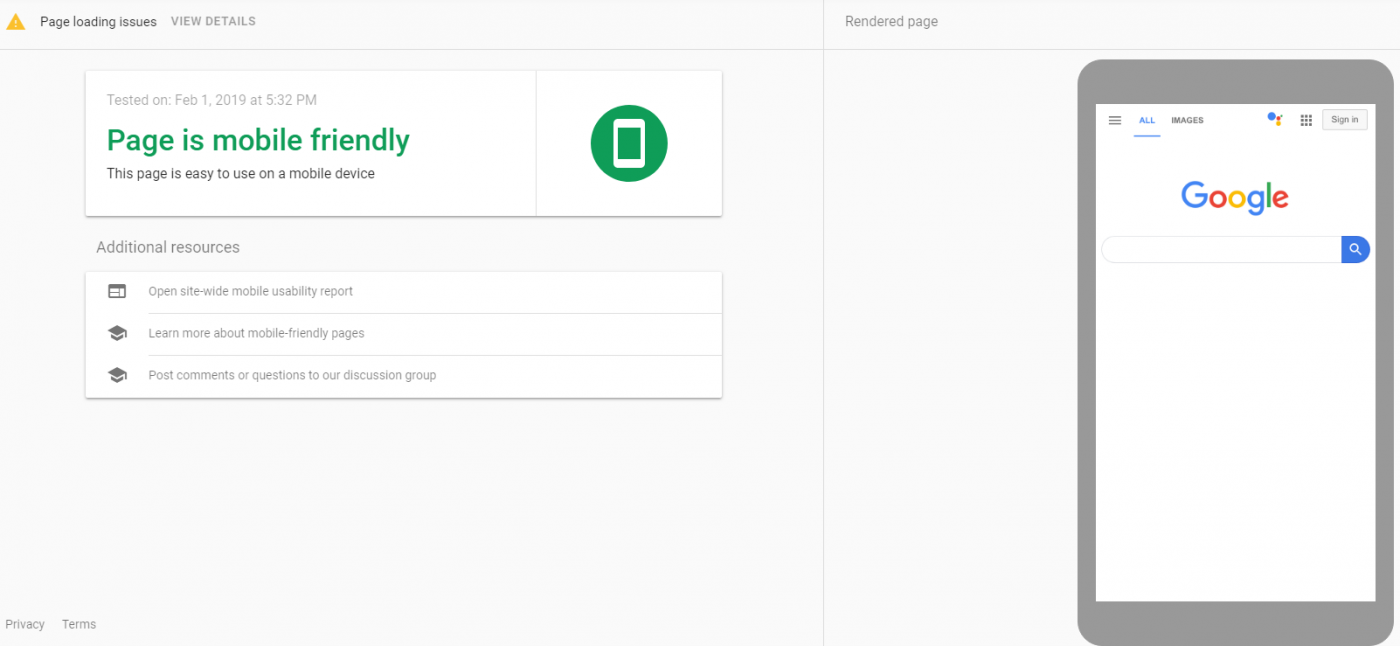
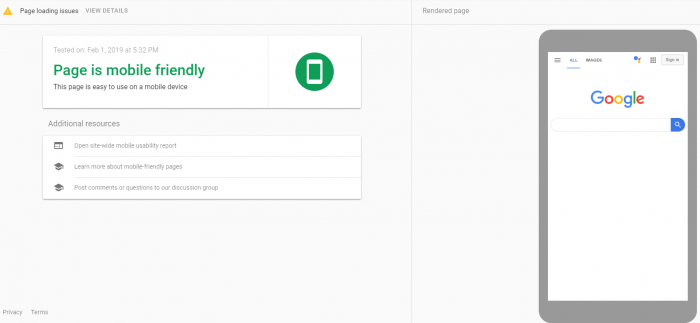
mobil uyumluluk testini içerir. Bu araç, sitenizi mobil cihazlarda kullanmanın ne kadar kolay olduğunu test eder ve bulunan sorunların bir listesini (örneğin küçük yazı tipi boyutları, vb.) Sağlar. Ayrıca test sonucu, sitenizin mobil cihazlarda nasıl göründüğünü gösteren bir ekran görüntüsü içerir.
 Search.google.com’daki
Search.google.com’daki mobil
uyumluluk testinin örnek sonucunu içeren ekran görüntüsü
Google’ın sunduğu ikinci araç
PageSpeed Insights’tır . Bu araç, farklı cihazlarda sitenizin hızının analiz edilmesini sağlar ve optimizasyon için ipuçları verir.
 Search.google.com’daki mobil uyumluluk testinin örnek sonucunu içeren ekran görüntüsü
Google’ın sunduğu ikinci araç PageSpeed Insights’tır . Bu araç, farklı cihazlarda sitenizin hızının analiz edilmesini sağlar ve optimizasyon için ipuçları verir.
Search.google.com’daki mobil uyumluluk testinin örnek sonucunu içeren ekran görüntüsü
Google’ın sunduğu ikinci araç PageSpeed Insights’tır . Bu araç, farklı cihazlarda sitenizin hızının analiz edilmesini sağlar ve optimizasyon için ipuçları verir.